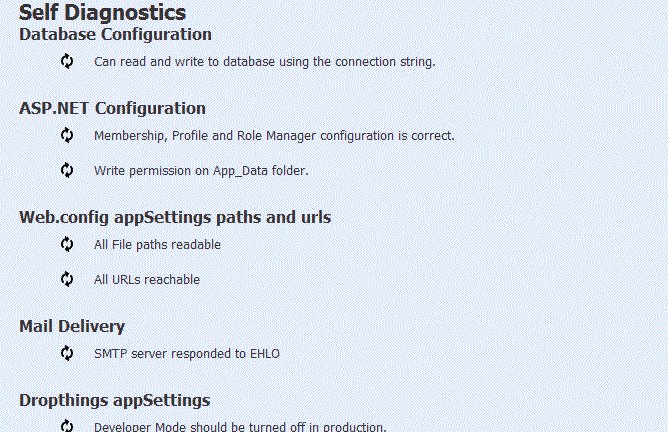
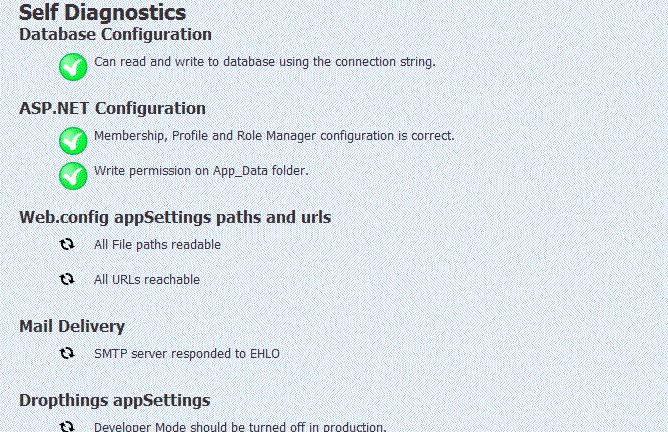
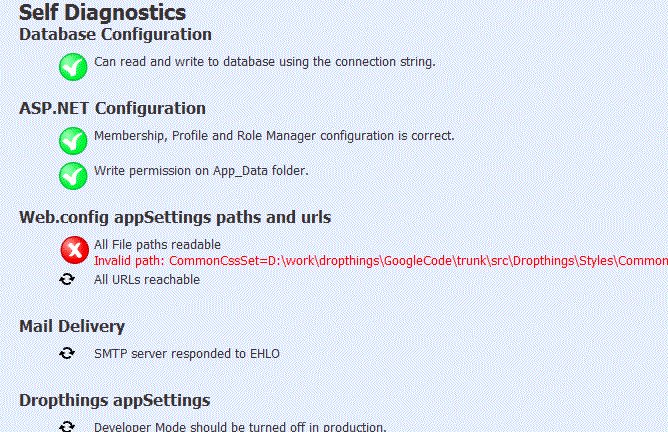
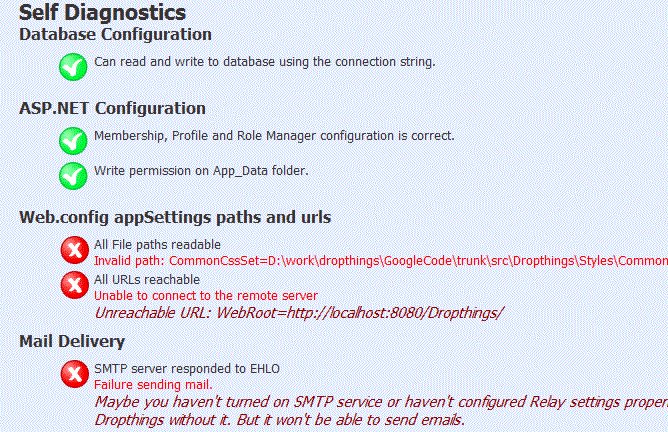
Whenever you change web.config file or deploy your website on a new environment, you have to try out many relevant features to confirm if the configuration changes or the environment is correct. Sometimes you have to run a smoke test on the website to confirm if the site is running fine. Moreover, if some external database, webservice or network connectivity is down, it takes time to nail down exactly where the problem is. Having a self-diagnostics page on your website like the one you see on your printer can help identify exactly where’s the problem. Here’s a way how you can quickly create a simple self-diagnostics page in a single page without spending too much effort. This diagnostics page tests for common configuration settings like connection string, ASP.NET Membership configurations, SMTP settings, <appSettings> file paths and URLs items and some application specific settings to confirm if the changes are all correct.
Read how to build such a diagnostics page:
http://www.codeproject.com/KB/aspnet/selfdiagnostics.aspx
Vote for me if you find this useful.

I have 300 web apps in my company. How can I create a dashboard which shows me the health of every app. At-least red-amber-green on various parameters and also overall.
Write diagnostics page for those 300 websites and then create a very large page with 300 IFRAMEs where each IFRAME loads each website’s diagnostics page.
Or use SCOM.
any good dashboard about it?
this is cool, very cool. with 300 websites, I would probably have them render their results to a file. I would then set up a job to poll them all periodically to push results into the database or file share. those that did not report at a specific time can be assumed to be down, but those taht do publish can interpret the posted data and render it into the management interface.
This is one cool idea, saved time.
I really like this idea, however I am just getting back into programming and would really like to have a sample project to use as an example to learn from. Do you have one which you are willing to share?
Thanks in advance!
Great, if only ASPX page without CS (Code Behind) like http://www.codeproject.com/Articles/1682/Detect-the-browser-using-ASP-NET-and-C