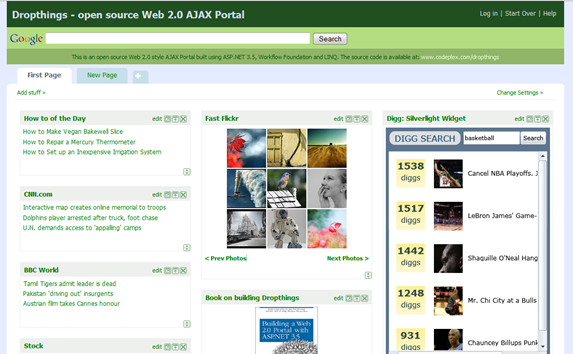
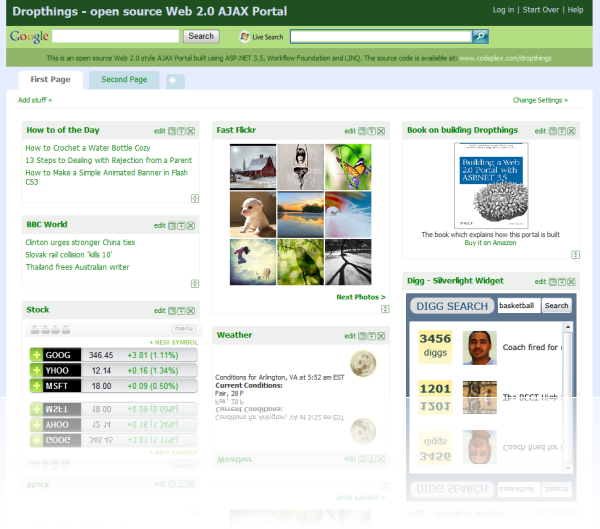
Dropthings
– my open
source Web 2.0 Ajax Portal has gone through a technology
overhauling. Previously it was built using ASP.NET AJAX, a little
bit of Workflow Foundation and Linq to SQL. Now Dropthings boasts
full jQuery front-end combined with ASP.NET AJAX
UpdatePanel, Silverlight widget, full
Workflow Foundation implementation on the business
layer, 100% Linq to SQL Compiled Queries on the
data access layer, Dependency Injection and Inversion of Control
(IoC) using Microsoft Enterprise Library 4.1 and
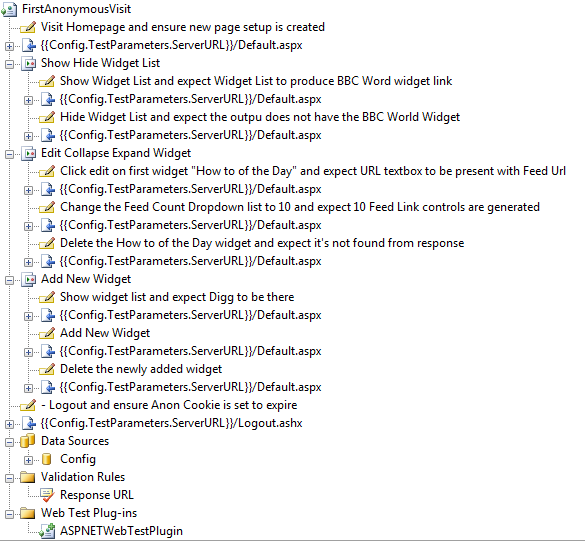
Unity. It also has a ASP.NET AJAX Web Test
framework that makes it real easy to write Web Tests that simulates
real user actions on AJAX web pages. This article will walk you
through the challenges in getting these new technologies to work in
an ASP.NET website and how performance, scalability, extensibility
and maintainability has significantly improved by the new
technologies. Dropthings has been licensed for commercial use by
prominent companies including BT Business, Intel, Microsoft IS,
Denmark Government portal for Citizens; Startups like Limead and
many more. So, this is serious stuff! There’s a very cool
open source implementation of Dropthings framework available at
National
University of Singapore portal.
Visit: http://dropthings.omaralzabir.com

I have published a new article on this on CodeProject:
http://www.codeproject.com/KB/ajax/Web20Portal.aspx
Get the source code
Latest source code is hosted at Google code:
http://code.google.com/p/dropthings
There’s a CodePlex site for documentation and issue
tracking:
http://www.codeplex.com/dropthings
You will need Visual Studio 2008 Team Suite with Service Pack 1
and Silverlight 2 SDK in order to run all the projects. If you have
only Visual Studio 2008 Professional, then you will have to remove
the Dropthings.Test project.
New features introduced
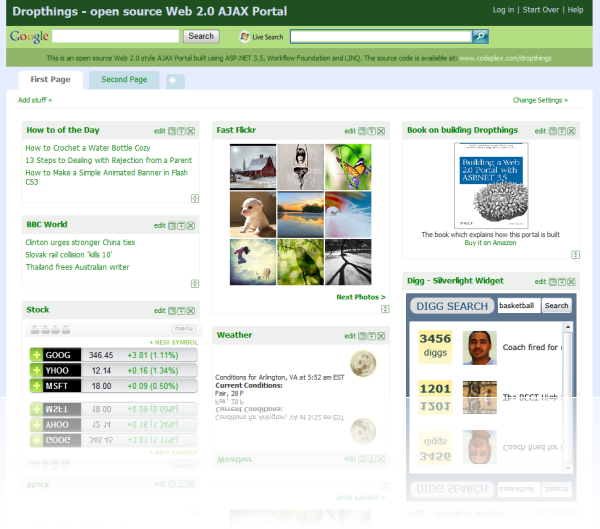
Dropthings new release has the following features:
- Template users – you can define a user who’s pages
and widgets are used as a template for new users. Whatever you put
in that template user’s pages, it will be copied for every
new user. Thus this is an easier way to define the default pages
and widgets for new users. Similarly you can do the same for a
registered user. The template users can be defined in the
web.config.
- Widget-to-Widget communication – Widgets can send message
to each other. Widgets can subscribe to an Event Broker and
exchange messages using a Pub-Sub pattern.
- WidgetZone – you can create any number of zones in any
shape on the page. You can have widgets laid in horizontal layout,
you can have zones on different places on the page and so on. With
this zone model, you are no longer limited to the Page-Column model
where you could only have N vertical columns.
- Role based widgets – now widgets are mapped to roles so
that you can allow different users to see different widget list
using ManageWidgetPersmission.aspx.
- Role based page setup – you can define page setup for
different roles. For ex, Managers see different pages and widgets
than Employees.
- Widget maximize – you can maximize a widget to take full
screen. Handy for widgets with lots of content.
- Free form resize – you can freely resize widgets
vertically.
- Silverlight Widgets – You can now make widgets in
Silverlight!
Why the technology overhauling
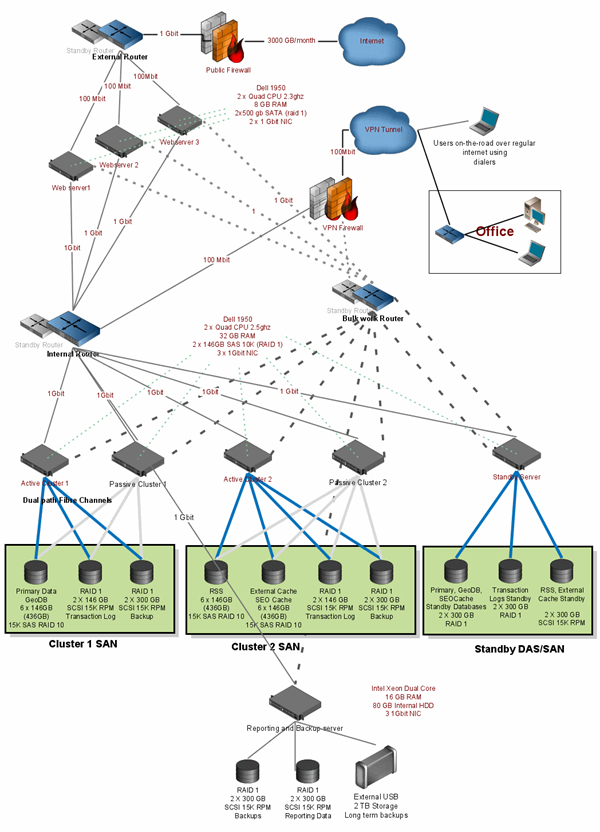
Performance, Scalability, Maintainability and Extensibility
– four key reasons for the overhauling. Each new technology
solved one of more of these problems.
First, jQuery was used to replace my personal hand-coded large
amount of Javascript code that offered the client side drag &
drop and other UI effects. jQuery already has a rich set of library
for Drag & Drop, Animations, Event handling, cross browser
javascript framework and so on. So, using jQuery means opening the
door to thousands of jQuery plugins to be offered on Dropthings.
This made Dropthings highly extensible on the client side.
Moreover, jQuery is very light. Unlike AJAX Control Toolkit jumbo
sized framework and heavy control extenders, jQuery is very lean.
So, total javascript size decreased significantly resulting in
improved page load time. In total, the jQuery framework, AJAX basic
framework, all my stuffs are total 395KB, sweet! Performance is
key; it makes or breaks a product.
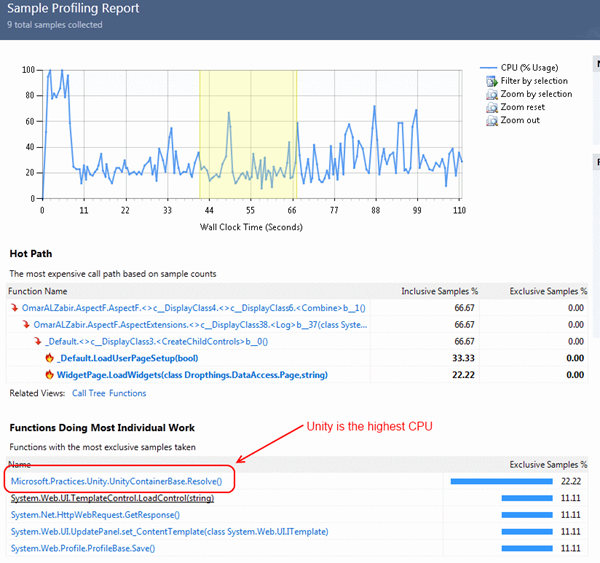
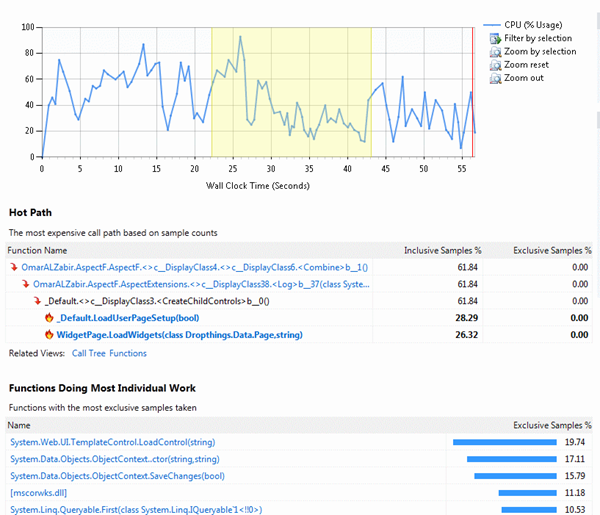
Secondly, Linq to SQL queries are replaced with Compiled
Queries. Dropthings did not survive a load test when regular lambda
expressions were used to query database. I could only reach up to
12 Req/Sec using 20 concurrent users without burning up web server
CPU on a Quad Core DELL server.
Thirdly, Workflow Foundation is used to build operations that
require multiple Data Access Classes to perform together in a
single transaction. Instead of writing large functions with many
if…else conditions, for…loops, it’s better to
write them in a Workflow because you can visually see the flow of
execution and you can reuse Activities among different Workflows.
Best of all, architects can design workflows and developers can
fill-in code inside Activities. So, I could design a complex
operations in a workflow without writing the real code inside
Activities and then ask someone else to implement each Activity. It
is like handing over a design document to developers to implement
each unit module, only that here everything is strongly typed and
verified by compiler. If you strictly follow Single Responsibility
Principle for your Activities, which is a smart way of saying one
Activity does only one and very simple task, you end up with a
highly reusable and maintainable business layer and a very clean
code that’s easily extensible.
Fourthly, Unity
Dependency Injection (DI) framework is used to pave the path for
unit testing and dependency injection. It offers Inversion of
Control (IoC), which enables testing individual classes in
isolation. Moreover, it has a handy feature to control lifetime of
objects. Instead of creating instance of commonly used classes
several times within the same request, you can make instances
thread level, which means only one instance is created per thread
and subsequent calls reuse the same instance. Are these going over
your head? No worries, continue reading, I will explain later
on.
Fifthly, enabling API for Silverlight widgets allows more
interactive widgets to be built using Silverlight. HTML and
Javascripts still have limitations on smooth graphics and
continuous transmission of data from web server. Silverlight solves
all of these problems.
Read the article for details on how all these improvements were
done and how all these hot techs play together in a very useful
open source project for enterprises.
http://www.codeproject.com/KB/ajax/Web20Portal.aspx
Don’t forget to vote for me if you like it.