Last week I released a new version of Dropthings, my open source
AJAX portal, that shows many fancy Web 2.0 features and showcases
extensive use of ASP.NET 3.5, Workflow Foundation, C# 3.0 new
language features, custom ASP.NET AJAX extenders, many performance
and scalability techniques. I have written
a book on these topics as well.
The new version implements the following performance and
scalability improvement techniques:
10 ASP.NET Performance and Scalability Secrets
Fast ASP.NET page rendering by deferred script loading
Load large amount of Javascripts in batch and thus load AJAX sites
a lot faster- Fast Streaming
AJAX proxy that solves double downloading problems and continuously
streams content from external domain
Making best use of cache for high performance website
On-demand UI loading on AJAX websites
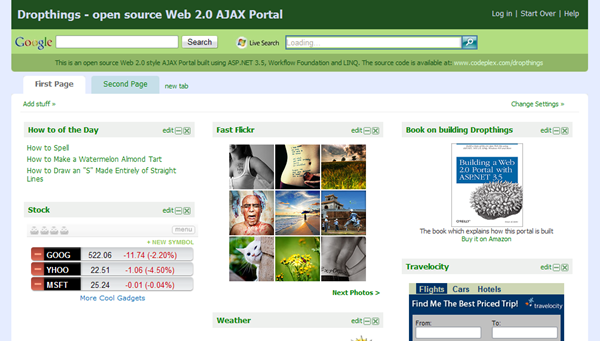
Here’s how the new version looks:
Hope you like the new design and the performance and scalability
techniques that can significantly boost your ASP.NET website’s
quality. I highly recommend these techniques for ASP.NET websites.
These are easy to implement and makes a world of difference in
speed and smoothness for ASP.NET websites.
I am thinking about making an ASP.NET MVC version of this portal
using jQuery. Do you think it will be a hot area to explore?
| Share this post : |


Is your website down (dropthings.com), or is it me?
I'd also love to see the MVC version.
If i put absolute positioned element inside a widget and do a drag drop the element is disappearing after dragdrop. It especially happens in IE7. to reproduce just place
Some text here
In anyone of the widget and do drag drop of that widget.
Do you know any reason why this happens?
Thanks
I Change RSS Widget url as
“http://www.zdnet.com.tw/…/ent_tech.htm“, then the widget's content will display error encoding.
What's the different with “XmlTextReader reader = new XmlTextReader(response.GetResponseStream())” and “XmlTextReader reader = new XmlTextReader(new StreamReader(response.GetResponseStream(), true ))” ?
Omar master, if 2 or more “Fast RSS” widget will cooupy connections, so others widget will wait for RSS widget. Do you have any suggestions for me? Thanks.
Sir, When first load page, mouse in any widget, then the widget's drag & drop will not work. WidgetContainer.ascx's onmouseover=”this.className='widget widget_hover'” will cause widget do drag & drop not work!
My vote for MVC + JQuery
My vote for MVC + JQuery
I too am working on taking the basic idea here and make it work with jquery (not implementing any optimizing tricks yet) but still working with the classic forms model. perhaps then i will create a way to use it with WCSF and have some load time mechanism to expose the available modules to the container for consumption by the application. In theory u should be able to develop a module outside of the main application environment then drop it into the main app and have it up and running after a restart
My vote for MVC + JQuery
First of all, I'd like to say your portal is verycool. I used it in my project.Recentlly I found an interesting bug in it.
While widget elments are on loading, if my mouse pointer is just hovering on someplace an widet element will appear. This element will became an draggable.
I traced your code, and found the bug alaies in CustomDragDropBehavior.js, line 112.
if( child.className == this._DragItemClassValue && child != this._dropCue)
For at that time, the DIV's class changed to “widget widget_hover”, the first equation test will return false.
I would like to see an MVC version. I am not sure about JQuery. I hope I am not asking too much but if you have two forks, one with JQuery and one without, it will make almost everyone happy. Let us know your future plans.
Dear Omar:
I found a bug. First I delete the HTML Widget and add HTML Widget again. Then HTML Widget can not become a drag & drop.
i love the way you develop widgets. But how these widget connect together? Do you have any solutions for this? I mean somethings like WebPart sharepoint
My vote for MVC + jQuery
Hi Omar,
Good job and I liked it.
how can I download it??
my Email is:
developer85@hotmail.com
Regards
I would love to see an ExtJs portal with MVC. A one page model using border layouts. Now that would be something.
MVC beta is out now and Microsoft officially supports jquery , so i also vote to see dropthings.com in MVC
My vote for MVC + JQuery
Folks, check out my open source Web 2.0 Portal http://www.linksgrid.com; developed using Asp.Net MVC 1.0, Microsoft Ajax Client Templates and jQuery with drag and drop widget personalization. Implementation details are in my blog: http://lakkakula.wordpress.com
Hope this helps for the folks looking for MVC version.
BTW, great job Omar.
My vote for MVC + JQuery
The previous poster’s files are not made public. I would love to see Omar come up with something.
My vote for MVC + JQuery
looking forward to see Dropthings in MVC avatar.plz hurry up