I made two new widgets for Dropthings – one is an
HTML widget, that allows you to put any HTML content inside a
widget and the other one is an IFRAME widget that allows you to
host an IFRAME to any URL. You can see example of these widgets
from http://dropthings.omaralzabir.com
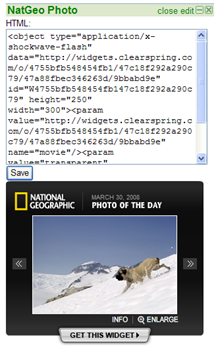
You can write any HTML and Script on the HTML Widget and build
your own widget at run time. You can put Video, Audio,
Picture or even ActiveX components right on the widget. An example
of HTML widget is the NatGeo widget:
This is made of HTML Widget where I have just added some widget
snippet that I took from ClearSpring.
The IFRAME widget is also very useful. IFRAME widget hosts an
IFRAME pointing to the URL you specify in the settings. Using this
widget, you can include any widget from widget providers like
Labpixies, ClearSpring, Google Widgets and so on. For instance, I
have built three widgets from Labpixies – Stock, Sports and
Travelocity widget using the IFRAME widget. The only thing I need
to specify in order to bring this widgets is to provide the URL of
the widgets that you can find from the widget snippet provided on
their website.
HTML Widget
The HTML widget basically collects HTML snippet in a text box
and then renders the HTML output inside a Literal control. The UI
consists of only a text box, a button and a literal control.
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="HtmlWidget.ascx.cs" Inherits="Widgets_HtmlWidget" %>
<asp:Panel ID="SettingsPanel" runat="server" Visible="false">
HTML: <br />
<asp:TextBox ID="HtmltextBox" runat="server" Width="300" Height="200" MaxLength="2000" TextMode="MultiLine" />
<asp:Button ID="SaveSettings" runat="server" OnClick="SaveSettings_Clicked" Text="Save" />
asp:Panel>
<asp:Literal ID="Output" runat="server" />
On the server side, there’s basically the OnPreRender function
that does the HTML rendering. Other code snippets are standard
formalities for a widget in Dropthings.
public partial class Widgets_HtmlWidget : System.Web.UI.UserControl, IWidget
{
private IWidgetHost _Host;
private XElement _State;
private XElement State
{
get
{
string state = this._Host.GetState();
if (string.IsNullOrEmpty(state))
state = "";
if (_State == null) _State = XElement.Parse(state);
return _State;
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
void IWidget.Init(IWidgetHost host)
{
this._Host = host;
}
void IWidget.ShowSettings()
{
this.HtmltextBox.Text = this.State.Value;
SettingsPanel.Visible = true;
}
void IWidget.HideSettings()
{
SettingsPanel.Visible = false;
}
void IWidget.Minimized()
{
}
void IWidget.Maximized()
{
}
void IWidget.Closed()
{
}
private void SaveState()
{
var xml = this.State.Xml();
this._Host.SaveState(xml);
}
protected void SaveSettings_Clicked(object sender, EventArgs e)
{
this.State.RemoveAll();
this.State.Add(new XCData(this.HtmltextBox.Text));
this.SaveState();
}
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
this.Output.Text = (this.State.FirstNode as XCData ?? new XCData("")).Value;
}
}
There you have it, an HTML widget that can take any HTML and
render it on the UI.
IFRAME Widget
Just like the HTML widget, IFRAME widget also has a simple URL
text box and it renders an