I have enhanced my streaming Ajax Proxy with POST, PUT and
DELETE features. Previously it supported only GET. Now it supports
all 4 popular methods for complete REST support. Using this proxy,
you can call REST API on external domain directly from your
website’s javascript code. You can test the proxy from this
link:
labs.omaralzabir.com/ajaxstreamingproxy/GetPutDeleteTest.aspx
The latest source code for the Ajax Proxy is available here:
http://code.google.com/p/fastajaxproxy/
You can find a detail CodeProject article that explains how the
streaming asynchronous aspect of this proxy works:
Fast, Scalable,
Streaming AJAX Proxy – continuously deliver data from across
domains
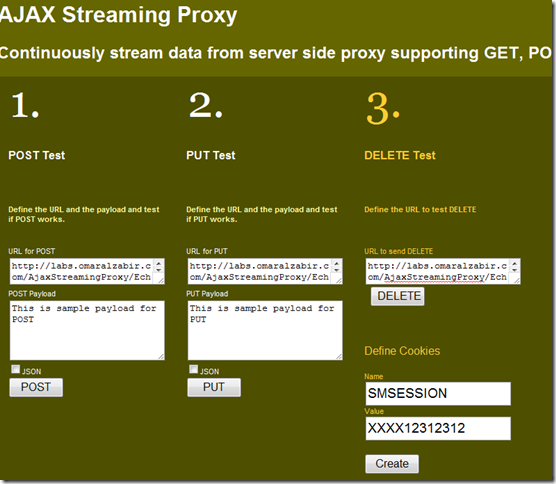
Here’s how the test UI looks like where you can test POST,
PUT and DELETE:
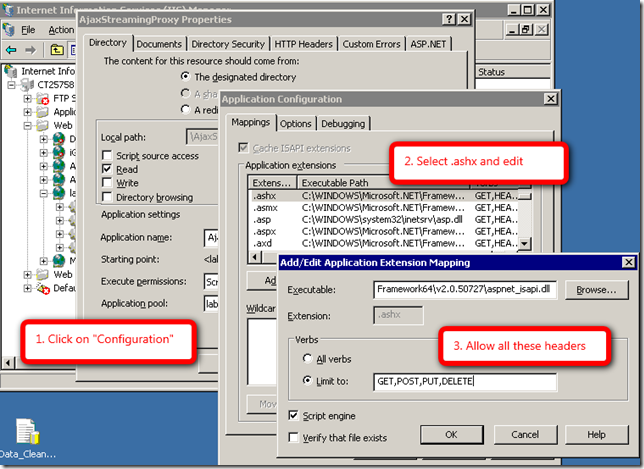
If you want to run the sample source code on your local IIS,
make sure you allow the POST, PUT, and DELETE headers on .ashx
extension from IIS properties:
The sample project shows how you can use the proxy to make calls
to external domains. You can directly hit any external URL and
perform POST or DELETE from your javascript code:
var proxyUrl = "StreamingProxy.ashx";
function download(method, proxyUrl, contentUrl, isJson, bodyContent, completeCallback) { var request = new Sys.Net.WebRequest(); if (method == "POST" || method == "PUT") request.set_httpVerb("POST"); else request.set_httpVerb("GET"); var url = proxyUrl + "?m=" + method +
(isJson ? "&t=" + escape("application/json") : "") + "&u=" + escape(contentUrl); request.set_url(url); if (bodyContent.length > 0) { request.set_body(bodyContent); request.get_headers()["Content-Length"] = bodyContent.length; } var startTime = new Date().getTime(); request.add_completed(function(executor) { if (executor.get_responseAvailable()) { var content = executor.get_responseData(); var endTime = new Date().getTime(); var statistics = "Duration: " + (endTime - startTime) + "ms" + 'n' + "Length: " + content.length + " bytes" + 'n' + "Status Code: " + executor.get_statusCode() + " " + 'n' + "Status: [" + executor.get_statusText() + "]" + 'n'; appendStat(statistics); get('resultContent').value = content; completeCallback(); } }); var executor = new Sys.Net.XMLHttpExecutor(); request.set_executor(executor); executor.executeRequest(); }
I am using MS AJAX here. You can use jQuery to perform the same
test as well. All you need to do is hit the URL of the
StreamingProxy.ashx and pass the actual URL in query string
parameter “u” and pass the type of the http method in
query string parameter “m”. That’s it!


Looks like the image path in not updated correctly and has “localhost” in it and hence images are not getting rendered correctly
&
Thanks for the nice article
Hi, Can this code be used as a reverse proxy too? I can’t find a good example to use..
It is a reverse proxy, not a forward proxy.
My knowledge about all this is not that high. To recognize this as a reverse proxy was (for me) a major eureka moment 🙂 Reading your explanation I was thinking this example: http://www.codeproject.com/Articles/18490/Reverse-Proxy-in-C-NET-v2-0 could be much improoved with your code above to get speed and no blocking.
I wanted to use a reverse proxy in a wcf webservice running as a service (this is working ok) but all examples use iis.
Back again and it’s working better then my last implementation of an a reverse proxy (what’s in a name..).
1.
I needed to add authentication and after some trial and error 🙂 I have done this here:
HttpWebRequest request = HttpHelper.CreateScalableHttpWebRequest(_RemoteUrl);
request.Credentials = …
and is working great.
1.
Right after this:
request.AutomaticDecompression = DecompressionMethods.None;
is set. But in “CreateScalableHttpWebRequest” this is also done. Im not sure which value this needs to be on?
2.
If I start using it with a soap webservice I need to replace the internal url in the xml response with the external url. The only way to do this correctly is right at the end because the replace statement will only work then. Or do you have a suggestion?
3.
Where can I download the latest version? The codeproject location doesn’t include the rest update.
The latest version is here:
http://code.google.com/p/fastajaxproxy/
There’s no need to turn on automatic decompression because if server sends back compressed content, you need to send back the compressed content as-is to the client.
Any hints for this?
2.
If I start using it with a soap webservice I need to replace the internal url in the xml response with the external url. The only way to do this correctly is right at the end because the replace statement will only work then. Or do you have a suggestion?
I was thinking of reading in 8000 bytes and always writeout 1000bytesBuffer + 7000bytes (after replacing in 1000+8000). It looks difficult.
Maybe the best way is to write it first out to xml file?