Droptiles is an Open Source Windows 8 Start like Metro style Web 2.0 Dashboard. It builds the experience using Tiles. Tiles are mini apps that can fetch data from external sources. Clicking on a tile launches the full app. Apps can be from any existing website to customized website specifically built to fit the Dashboard experience. Droptiles is built almost entirely of HTML, Javascript and CSS and thus highly portable to any platform. The sample project is built using ASP.NET to show some server side integration, like Signup, Login and getting dynamic data from server. But with very little change you can port it to PHP, Ruby, JSP or any other platform. Droptiles is the sequel of my Dropthings, which is the first Open Source Web 2.0 Dashboard.
See it live!, go to Droptiles.com
Features
- Metro style user interface. CSS framework to build metro style websites, inspired by metroui.org.ua.
- Drag & Drop tiles to personalize the experience.
- Client side object model and data binding for easy MVVM implementation.
- Server side platform neutral implementation. Can be ported to PHP, JSP easily.
- Live tiles. Tiles are mini-apps, loading data from variety of sources.
How can you use Droptiles
- Enterprise Dashboard aggregating data from various systems and offering a launch pad for intranet/internet applications.
- Web 2.0 Portal offering portlets in the form of tiles. Aggregating data from various services and as a launch pad for different services.
- Touch enabled Kiosk front-end.
- Content aggregator for News and Research purpose.
License
Droptiles is Open Source. It is free for personal use as long as you keep the copyright notices intact. In order to buy license, go to theDroptiles production site and there’s a tile on the right side to place the order through Paypal.
Technologies
- jQuery for all client side effects.
- KnockoutJS for client side Object Model and data binding.
- UnderscoreJS.
- Bootstrap for cross-browser CSS framework and jQuery plugins.
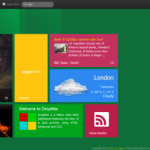
Screenshots
App Store
AppStore offers new applications
Tiles are mini apps, built using Javascript
Tiles are mini apps that can have their own html, javascript and css. They are loaded by the Dashboard dynamically and executed dynamically. Each tile runs on its own delivering the in-tile experience. There’s no special Widget framework to follow. Just plain simple Javascript.
Tiles can be dynamic, loaded from server side pages
Tiles can be dynamic pages delivered from the server. Here is a tile that captures the html output of an ASPX page. Tiles can be intercative as well. You can embed a form inside a tile.
Apps running inside Droptiles
External applications can run inside Droptiles offering a seamless integration experience.
You can get the code from the GitHub site: http://oazabir.github.com/Droptiles/






Great! It looks nice. Going to dig it 🙂
I like this, but …
On dropthings, if I was signed in and moved things around to the way I liked them, then next time I visited they would be that way.
With drop tiles I can register and log in, but when I rearrange the tiles they always go back to the default on my next visit. Is there a way to make the tiles stay in the same place ? I’ve tried this on droptiles.com and on my downloaded version.
Thanks
Dave
Thank you for reporting the killer bug. I have fixed this.
If I don’t sign in, and reaarange the tiles, then close the broswer, on my next visit the titles will be arranged the way I left them, which is perfect. I just don’t get that behavior when I’m signed in
Dave
Thanks Omar, is your fix checked in ? I’ll just downloads droptiles again then.
Have you tried any Silverlight tiles ?
Dave
Hi Omar
Your project is very good. Please write this with asp.net mvc4
Thanks
Hi Omar
1: On dropthings, when i add app and then return to the dashboard, I get an error message.
2: Drop tiles does not work well
Thanks
Reza
Hi Reza, thanks for reporting. Could you tell me some steps to reproduce the problems?
1) On dropthings, did you click Add Stuff, then added a widget (which one?) and then clicked hide stuff?
2) On droptiles, what failed to load?
Hi Omar
On new version dropthings (5a790e9) , when i add app and then return to the dashboard, I get an error message.
Error message : Microsoft JScript runtime error: Object expected
CombinedDashboard.js line 1123
Thanks
Reza
Hi Omar.
i want to ask. in the database i see some table to control the user profile. but in the droptiles application i can not see how it used. there is no form/page to manage that user. if i buy the license, will i get the form/page to manage it?
and is it posible to store the cookies on the database? let see the case.
i log in with my account in one browser. let say it firefox. i edit some tiles position and add some tiles. then i log in with same account in other browser, let say chroome. it will show the default tiles because there is no cookies there. again, if i buy the license, will the cookies stored in the database?
1. I haven’t put any admin section to manage the users. However you can easily add one since it is using the ASP.NET Membership Profile.
2. The cookies are stored in database when user signs up or logs in. So, you can login form any PC and get your setup back.
Hi Omar;
I sent an email you about dropthing licence.
Have you seen it ? and could you please return me ?
Thank you.
Umit
i’m sory. my fault. i change cookies name in javascript but not in codebehind.
thanks for your sharing.
There is one bug for IE9, when you drop and drop one tile to trashcan, and then try to launch any App , it won’t work.
Hello Omar,
Thank you for sharing.
I’ve a question on this project
How to scroll only a particular Section horizontally on button click(which is to the right) ?
Use jQuery.scrollTo.
Look at the code where I am adding a new tile after coming back from App Store in Dashboard.js.
It automatically scrolls to the newly added tile. You can follow the same approach.
i downloaded but how to run it pls. or is there any other way to use it…..
Dear Omar
Excellent job on the Droptiles software. I work for PADI and we are interested in licensing it for use on our social networking site, scubaEarth.com. Please let me know your contact information so we can discuss this opportunity.
Thank you,
Jay
i downloaded it and tried it and it works perfectly but when i tried it on a samsung tab i found that its not working and i tried to open your published site and its not working too
This is a very nice job you have done. I would like to ask you (since I didn’t find anything related on the wiki), if droptiles does support less. Currently I have a few projects with Bootstrap and less, so it wouldn’t be such a thrill to downgrade.
Again awesome looking.
Thanks.
Assalamo Alaikum….
very very nice article Omar…
its excellant for professional apps…
Good Luck
Assalamo Alaikum…
nice work omer…
i have read your article on codeproject below
http://www.codeproject.com/Articles/421601/Droptiles-Metro-style-Live-Tiles-powered-Web-Dashb
i want to ask one question…i want to add a single tile on a page e.g weather but the page is blank when i looked it in browser…
can you help me plz?
Assalamo Alaikum…
nice work omer…especially drag and drop and state maintenance of the tiles…
i have read your article on codeproject below
http://www.codeproject.com/Articles/421601/Droptiles-Metro-style-Live-Tiles-powered-Web-Dashb
i want to ask one question…i want to add a single tile on a page e.g weather but the page is blank when i looked it in browser…
can you help me plz?
amazing work !
Hello! how to add one section in the droptiles project? Thank You very much!
Hi Omar,
Great project! I am trying to implement in a Sharepoint environment and I am having trouble with the cookies and having the user tile setting store. Any thought on what I maybe missing?
Hi Omar, great job!!!
I’m installed the original zip on my site (PHP) but not working, I tried with firefox, chrome a IE 11, help me. my site its for university.
The error:
Warning! Your browser is incompatible with Droptiles. Please use Internet Explorer 9+, Chrome, Firefox or Safari.
Warning! Combined javascript files are outdated. Please retun the js\Combine.bat file. Otherwise it won’t work when you will deploy on a server.
Hi Omar,
Only one question. Which .net framework is supported? 4.0?
Thanks and nice work!