Visual Studio 2008 comes with rich Web Testing support, but
it’s not rich enough to test highly dynamic AJAX websites
where the page content is generated dynamically from database and
the same page output changes very frequently based on some external
data source e.g. RSS feed. Although you can use the Web Test Record
feature to record some browser actions by running a real browser
and then play it back. But if the page that you are testing changes
everytime you visit the page, then your recorded tests no longer
work as expected. The problem with recorded Web Test is that it
stores the generated ASP.NET Control ID, Form field names inside
the test. If the page is no longer producing the same ASP.NET
Control ID or same Form fields, then the recorded test no longer
works. A very simple example is in VS Web Test, you can say
“click the button with ID
ctrl00_UpdatePanel003_SubmitButton002”, but you cannot
say “click the 2nd Submit button inside the third
UpdatePanel”. Another key limitation is in Web Tests, you
cannot address Controls using the Server side Control ID like
“SubmitButton”. You have to always use the generated
Client ID which is something weird like
“ctrl_00_SomeControl001_SubmitButton”. Moreover, if you
are making AJAX calls where certain call returns some JSON or
updates some UpdatePanel and then based on the server
returned response, you want to make further AJAX calls or post the
refreshed UpdatePanel, then recorded tests don’t work
properly. You *do* have the option to write the tests hand coded
and write code to handle such scenario but it’s pretty
difficult to write hand coded tests when you are using
UpdatePanels because you have to keep track of the page
viewstates, form hidden variables etc across async post backs. So,
I have built a library that makes it significantly easier to test
dynamic AJAX websites and UpdatePanel rich web pages. There
are several ExtractionRule and ValidationRule
available in the library which makes testing Cookies, Response
Headers, JSON output, discovering all UpdatePanel in a page,
finding controls in the response body, finding controls inside some
UpdatePanel all very easy.
First, let me give you an example of what can be tested using
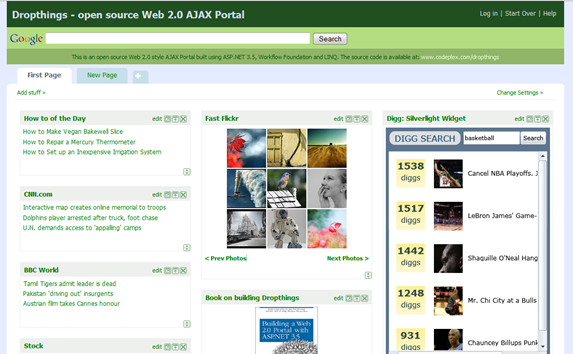
this library. My open source project Dropthings produces a Web
2.0 Start Page where the page is composed of widgets.
Each widget is composed of two UpdatePanel. There’s
a header area in each widget which is one UpdatePanel and
the body area is another UpdatePanel. Each widget is
rendered from database using the unique ID of the widget row, which
is an INT IDENTITY. Every page has unique widgets, with unique
ASP.NET Control ID. As a result, there’s no way you can
record a test and play it back because none of the ASP.NET Control
IDs are ever same for the same page on different visits. This is
where my library comes to the rescue.
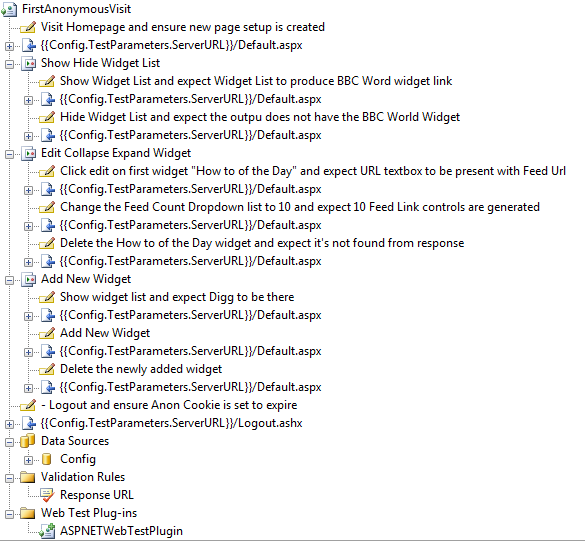
See the web test I did:
This test simulates an anonymous user visit. When anonymous user
visits Dropthings for the first time, two pages are created with
some default widgets. You can also add new widgets on the page, you
can drag & drop widgets, you can delete a widget that you
don’t like.
This Web Test simulates these behaviors automatically:
- Visit the homepage
- Show the widget list which is an UpdatePanel. It checks
if the UpdatePanel contains the BBC World widget. - Then it clicks on the “Edit” link of the “How
to of the day” widget which brings up some options
dynamically inside an UpdatePanel. Then it tries to change
the Dropdown value inside the UpdatePanel to 10. - Adds a new widget from the Widget List. Ensures that the
UpdatePanel postback successfully renders the new
widget. - Deletes the newly added widget and ensures the widget is
gone. - Logs user out.
If you want to learn details about the project, read my
codeproject article:
http://www.codeproject.com/KB/aspnet/aspnetajaxtesting.aspx
Please vote if you find this useful.


You've been kicked (a good thing) – Trackback from DotNetKicks.com
Daily tech links for .net and related technologies – June 13-15, 2009 Web Development How AJAX Works
best job which i saw by wisiting dropthings project!!
Excuse me sir ;
As its OT;
But I am working on one project in which we are using webparts for making widgets; though i set “debug=false” then also my website runs very slow.
we used only 1 update panel in which 2 zones reside;
i have googled but could not find promisive solution would you help me for this;
As i want to use webarts only
Nice Post
Informative and useful one
I am .Net Developer and I am looking for this
Thanks for the great stuff.
DotNetBurner – burning hot .net content
We are using WatiN for automating our Web Tests. Works just fine. And there is is very easily possible to say: “click the 2nd Submit button inside the third UpdatePanel”
Thank you for submitting this cool story – Trackback from PimpThisBlog.com