I made two new widgets for Dropthings – one is an
HTML widget, that allows you to put any HTML content inside a
widget and the other one is an IFRAME widget that allows you to
host an IFRAME to any URL. You can see example of these widgets
from http://dropthings.omaralzabir.com
You can write any HTML and Script on the HTML Widget and build
your own widget at run time. You can put Video, Audio,
Picture or even ActiveX components right on the widget. An example
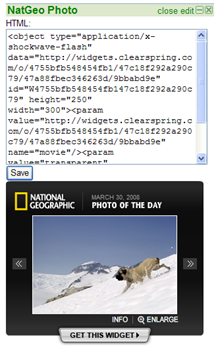
of HTML widget is the NatGeo widget:
This is made of HTML Widget where I have just added some widget
snippet that I took from ClearSpring.
The IFRAME widget is also very useful. IFRAME widget hosts an
IFRAME pointing to the URL you specify in the settings. Using this
widget, you can include any widget from widget providers like
Labpixies, ClearSpring, Google Widgets and so on. For instance, I
have built three widgets from Labpixies – Stock, Sports and
Travelocity widget using the IFRAME widget. The only thing I need
to specify in order to bring this widgets is to provide the URL of
the widgets that you can find from the widget snippet provided on
their website.
HTML Widget
The HTML widget basically collects HTML snippet in a text box
and then renders the HTML output inside a Literal control. The UI
consists of only a text box, a button and a literal control.
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="HtmlWidget.ascx.cs" Inherits="Widgets_HtmlWidget" %>
<asp:Panel ID="SettingsPanel" runat="server" Visible="false">
HTML: <br />
<asp:TextBox ID="HtmltextBox" runat="server" Width="300" Height="200" MaxLength="2000" TextMode="MultiLine" />
<asp:Button ID="SaveSettings" runat="server" OnClick="SaveSettings_Clicked" Text="Save" />
asp:Panel>
<asp:Literal ID="Output" runat="server" />
On the server side, there’s basically the OnPreRender function
that does the HTML rendering. Other code snippets are standard
formalities for a widget in Dropthings.
public partial class Widgets_HtmlWidget : System.Web.UI.UserControl, IWidget
{
private IWidgetHost _Host;
private XElement _State;
private XElement State
{
get
{
string state = this._Host.GetState();
if (string.IsNullOrEmpty(state))
state = "";
if (_State == null) _State = XElement.Parse(state);
return _State;
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
void IWidget.Init(IWidgetHost host)
{
this._Host = host;
}
void IWidget.ShowSettings()
{
this.HtmltextBox.Text = this.State.Value;
SettingsPanel.Visible = true;
}
void IWidget.HideSettings()
{
SettingsPanel.Visible = false;
}
void IWidget.Minimized()
{
}
void IWidget.Maximized()
{
}
void IWidget.Closed()
{
}
private void SaveState()
{
var xml = this.State.Xml();
this._Host.SaveState(xml);
}
protected void SaveSettings_Clicked(object sender, EventArgs e)
{
this.State.RemoveAll();
this.State.Add(new XCData(this.HtmltextBox.Text));
this.SaveState();
}
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
this.Output.Text = (this.State.FirstNode as XCData ?? new XCData("")).Value;
}
}
There you have it, an HTML widget that can take any HTML and
render it on the UI.
IFRAME Widget
Just like the HTML widget, IFRAME widget also has a simple URL
text box and it renders an





I have my site hosted by vpsland.com, but sometimes I experience a huge response time ~ 20 seconds. Can you please tell about your experience with them. Thanks
Hi rcancel,
This generally happens when the site has been inactive for quite some time and app pool has shutdown. So, first hit wakes up the app pool and take takes quite some time.
But if this is not the case and you sometimes get slow response in the middle of using the site, then you are probably on a heavily loaded physical server where your virtuall server instance is located. Problem with VPS is that you are at the mercy of all other customers on that physical box. If someone has a pretty bad site or someone is doing heavy disk intensive work, it will slow down your VPS.
Sir,
You have any example for load a rss feed to widgets,I am try to do like that ,Please explain me,
I need your help
I got load a rss feed to widgets from dropthings , please have you explain how to put pagination in that rss widget
I went out and looked at VPSLand and I must say I am surprised at how inexpensive they are, I have never seen a plan where you can get an RDP session for 20/mo. Which plan is dropthings using? I am trying to gauge how large a server I need to get to do the work I have now. Thanks for your input and the fantastic framework. I have been very impressed with what you have done with dropthings. Thankfully the book is fairly easy to follow and not filled with a lot of useless fluff that some of the other authors put in just to get a large amount of pages.
I use the Business plan 35/mo. Good enough for me.
For a production environment, I suggest you take two VPS – one for Web and one for DB. Although the communication between Web and DB will happen over the public address, but you can use Firewall to allow only your Web server IP to access the DB server.
Make sure both VPS have at least 1024 RAM
Sir, Ask a question! Why sometimes IFrame will override the DeletePageConfirmPopup? How to solve this problem? thanks!
Sir, If Iframe's page is .mht, the ConfirmPopup can't cover it!
Dear Al Zabir,
I am reading the book “Building a Web 2.0 Portal with ASP.NET 3.5”. The Live Search doesn't work neither in book example nor on dropthings.com. What is the reason?
Hi
I wanted to know if I can create my own widget and embed or host that widget in the third party sites like google.
Please let me know how to do that.
Hi Omar:
I am wondering how we can get access to secure resource in another website for each widget , that way users dont have to login for each widget. Do you have any ideas or suggestions on how to proceed with that problem in single sign on authentication style ?
Thanks!!
Sir
I have Downloaded the Code.But I am not able to see any data in the widget.Please help me where I need to do the modification
Thanks in Advance
Nazeer Rahman
Hi,
I have tried to implement the widgets on a web site, and everything seems fine,except the HTML widget.It seems that it won't save the entered HTML and after that all the widgets are “broken”, you can't close them or edit them. do you have an answer for this problem?
Regards
Hi
I wonder if your website can allow to administrator log in and manage widget or not??
Hi Omar,
How do you change the widget's width/height when the user click on expand?
Regards
Abahrami